Why we all should be excited about no-code


Building digital products like websites or apps is something that has been out of reach for most people for a very long time. If you have an idea that you want to realize, you will most likely need to spend money, maybe raise it, and hire developers.
The other way to do it is to learn how to code. Learning how to code is a big undertaking. It has become easier, but it still takes several months of hard work and dedication to grasp the essentials. It is a steep ask from someone who wants to get an idea or hobby off the ground. The result, unfortunately, is that a lot of people with an idea are left on the sidelines, wondering how to get started.
But what if you have money? Well, you are definitely in a better position than without it but building a website doesn’t come cheap. A simple website can cost between 3k-10k $ and a more complex one goes beyond +30k $. It’s not only about the money. Building technology also comes with a lot of choices. Is it a website you need or an application? Should you use React or CSS? Do you need a Node.js back-end or Python one? Even if you figure that out, how does one make small updates or design tweaks? As soon as one starts looking into the practical aspects, it’s easy to feel overwhelmed and disheartened.
But that is about to change, and it’s changing faster than expected with a lot of new no-code tools coming to market. The enormous growth of no-code tools like Webflow or Glide makes it clear that there is a lot of pent up demand for tools that simplify the process of development.
What is no-code?
No-code platforms make it easy to build websites and mobile apps without writing code. It is usually based around a drag and drop interface. And the interface enables the user to visually put together the layout and functionality they want.
A more accessible internet
No-code by itself isn’t anything new. People have been looking for easy-to-use programming tools for a long-time. Early on we had tools like Dreamweaver and WordPress made blogging far more accessible. As we enter a new wave of no-code, we’ll see a new bread of tools that truly make the internet more accessible for everyone. Developing technology and has historically been reserved for the 1% of people that knew how to code, that will change.
Since no-code will make the web more accessible and development more cost-efficient we will also see a lot of new internet-based businesses. The new companies that emerge will be companies that would be “unfundable” by classical VC terms, mainly due to lack of scalability and total addressable market. But even though they won’t be classical “VC businesses” they will be more than able to provide their founders with a solid income and freedom.
Is no-code only for people who can’t code?
Short answer no. The value of no-code is almost higher for mature companies than for founders. With no-code companies can significantly shorten the time it takes to go from an idea to realization. Even if you have a development team in-house, taking an idea from sketch to reality can take days if not months. Given the easy drag and drop nature of many no-code tools, it has the potential to be a game-changer for teams and companies. No-code tools will free up people in other areas such as marketing to breathe life into their marketing sites and ideas and not be stopped by internal bottlenecks and lack of resources.
Our favorite no-code tools right now
Due to the popularity of no-code, there are new tools emerging all the time but below is our three favorite:
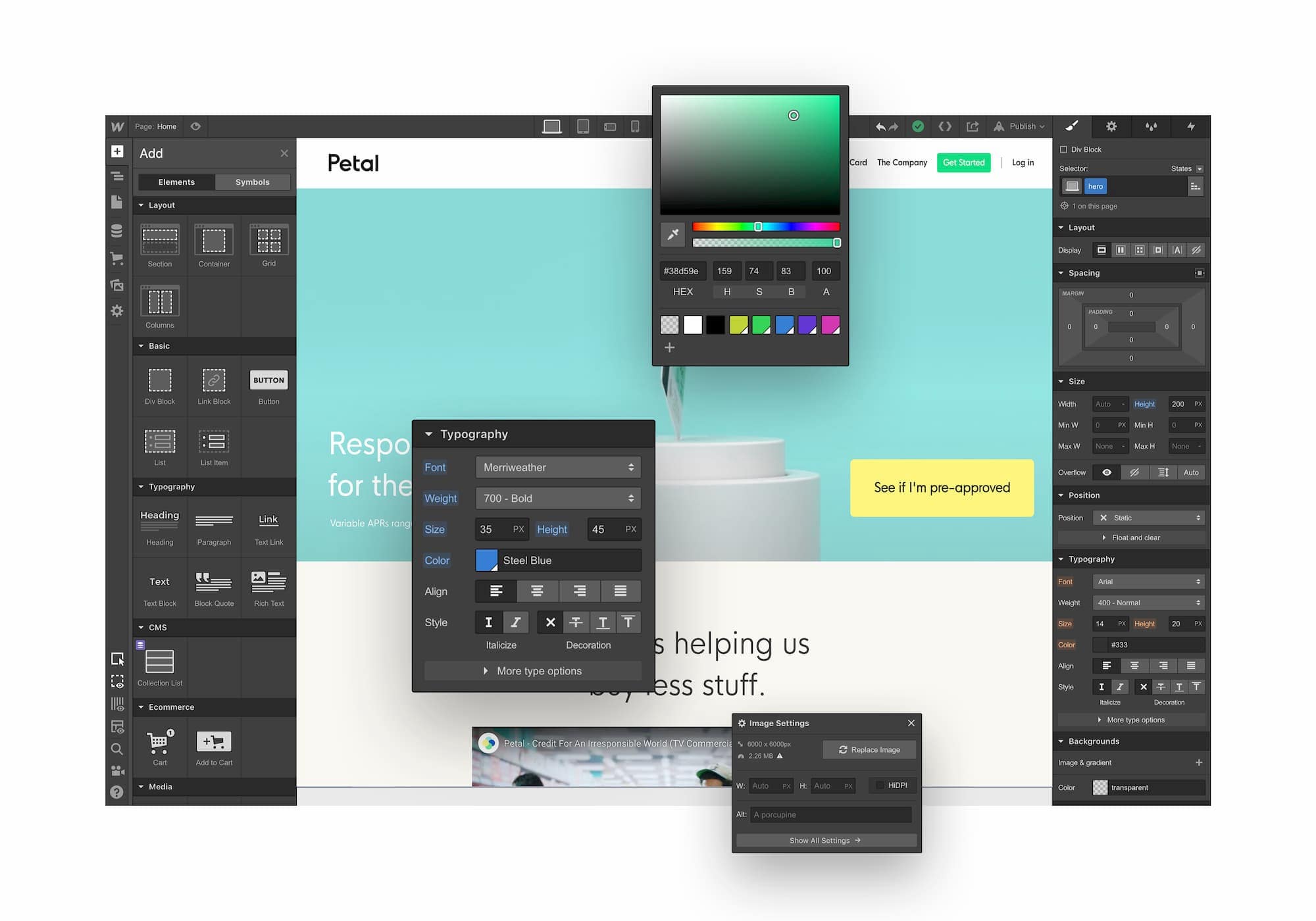
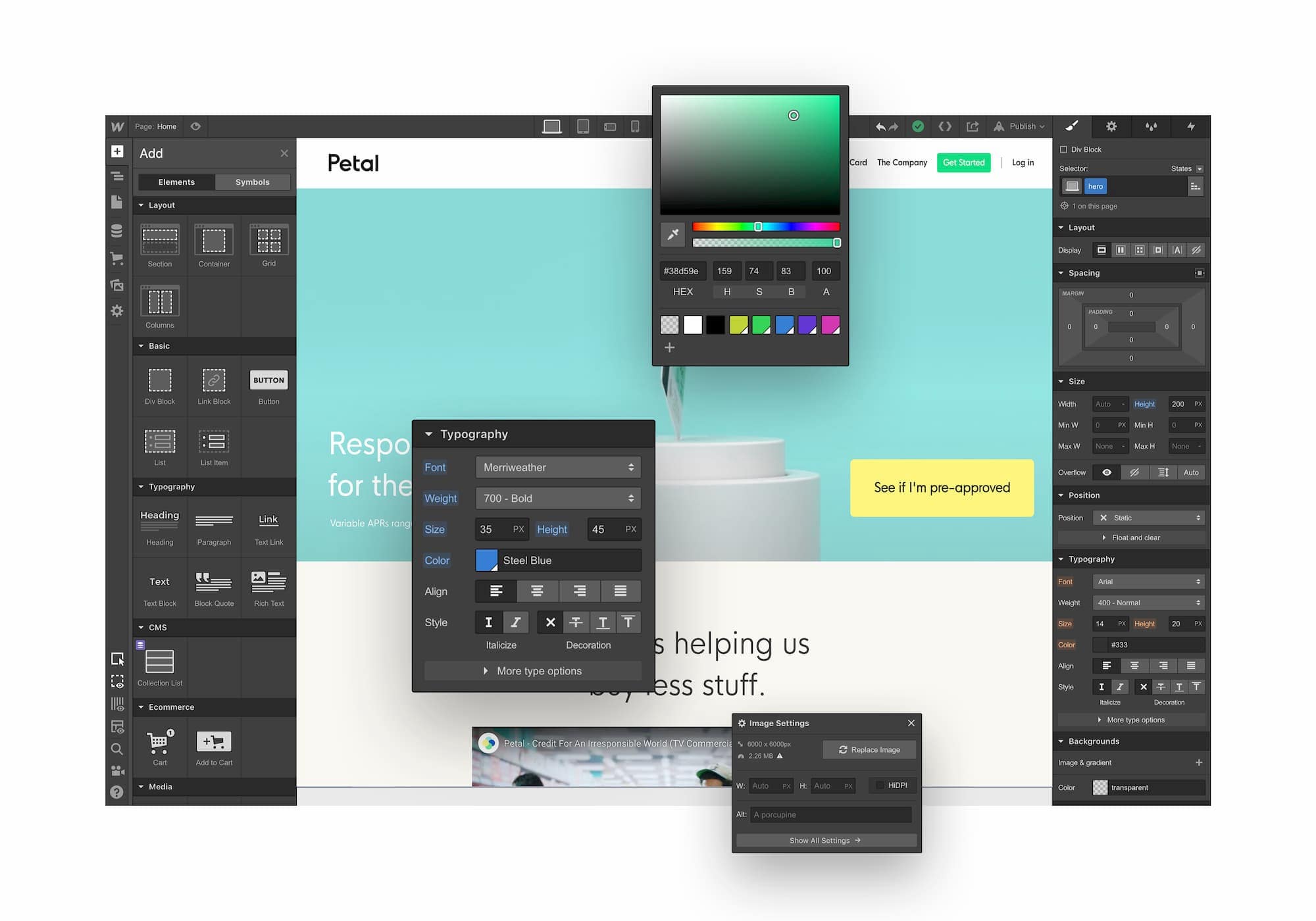
- Webflow
Make it really easy to build websites. Webflow is a bit more complex than other website builders but it offers a lot of flexibility. Webflow websites are often hard to distinguish from custom ones due to the flexibility and possibilities.
- Glide Apps
The beauty of Glide is that it takes Excel and turns it into beautiful interfaces. With Glide you get and easy to use interface combined with the power of Excel making it easy to build flexible but powerful apps.
- Retool
Many companies spend a lot of time and money to build internal tools. These tools are usually used to merge data or trigger specific actions or just enable information sharing internally. Retool makes it really easy to develop internal solutions and unifying data.
There will be a lot of awesome things that come out of no-code and it will be really exciting to see everything that gets built in the coming years. With that said, no-code will not remove the need for developers. Developers are in extreme demand and will be for a foreseeable future. If you are considering learning how to code it is still worth exploring, just set a realistic timeline for yourself and make sure to enjoy the process of learning something new.
Sign up for our newsletter!
Fine-tune your knowledge within on- and offboardings with our monthly newsletters.